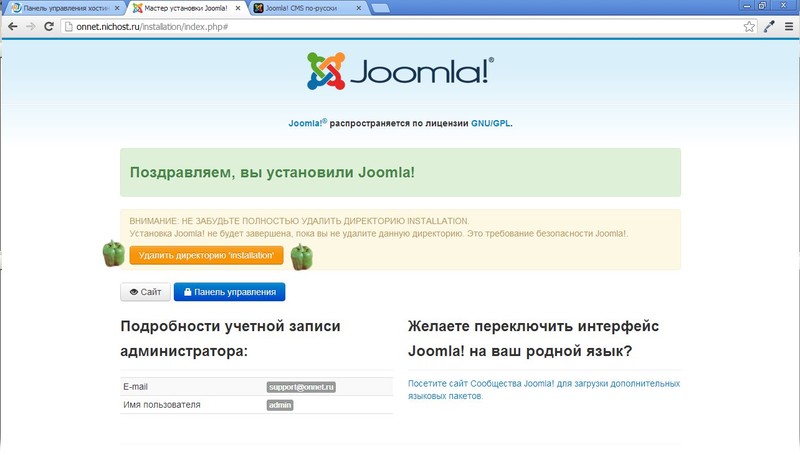
Что же такое написание или создание сайта? В первую очередь, это интересное и прибыльное дело, для совершения которого, необходимо определенное время и существенное количество знаний. Пусть на первый взгляд все может показаться достаточно сложным, но вы не переживайте, после изучения определенных принципов написания самого простого сайта, у Вас все получится. Значительно упростит задачу cms joomla.
Изучая принципы написания сайтов, мы поймем, что сайт состоит из:
Html-разметки – и это является его основой, хотя многие программы для автоматического написания сайтов довольно таки часто позволяют себе, несмотря на все правила, опускать этот важный принцип. Но для написания сайта с нуля все-таки придется изучить некоторые основные принципы сайтостроения.
Каждая web-страница состоит из определенных важных элементов, таких как:
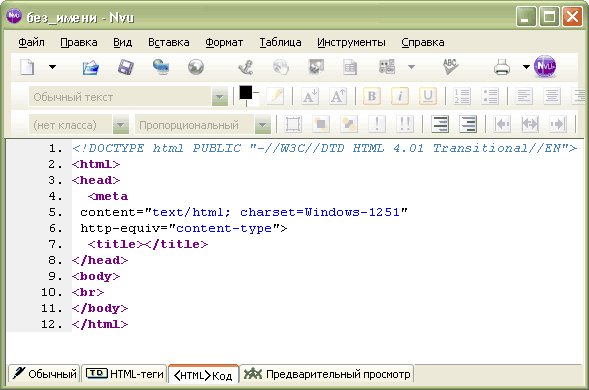
с этого тега начинается сам сайт, так сказать - это самая главная часть сайта, в котором указывается стиль будущего сайта и остальные жизненно важные элементы будущей web-страницы.
. Здесь указывается заголовок web-страницы.
, после того как задали основные параметры, закрываем нашу с вами голову сайта.
тег , внутри этого тега размещаем само тело нашего документа, то есть здесь будут отображаться все рисунки, видео записи, текст, ссылки и все, что потом будет отображаться на странице сайта.
После того как разобрались с принципом и основами написания сайта, а именно, какие теги нужно применять, где и как они используются, какую несут функцию, в первую очередь предлагаю изучить использование таблиц. Так как именно из них и состоит сам сайт.
Для закрепления результата, создадим пробную страницу. Для этого нужно:
- открыть любой текстовый редактор, для работы удобнее «Блокнот»;
- готовый документ сохраняем, но нам нужно сохранить не как текстовый документ, а как страница Интернета (html).
После всего этого у нас вышла обычная Интернет-страница. Но все составляющие нужно заносить в «Блокноте». После внесения изменений в документе, мы его сохраняем и можем закрывать. Теперь мы можем открыть и посмотреть созданную web-страницу, при помощи функции «открыть как» и выбрать подходящий браузер.
Для дальнейшей работы над своими сайтами, нужно усовершенствовать навыки работы в фотошопе. Без этого вам не обойтись, ведь сайт состоит из различных изображений и фото. Если вы желаете и дальше работать над созданием сайтов, то начинайте искать и изучать необходимую информацию.
Изучая принципы написания сайтов, мы поймем, что сайт состоит из:
Html-разметки – и это является его основой, хотя многие программы для автоматического написания сайтов довольно таки часто позволяют себе, несмотря на все правила, опускать этот важный принцип. Но для написания сайта с нуля все-таки придется изучить некоторые основные принципы сайтостроения.
Каждая web-страница состоит из определенных важных элементов, таких как:
с этого тега начинается сам сайт, так сказать - это самая главная часть сайта, в котором указывается стиль будущего сайта и остальные жизненно важные элементы будущей web-страницы.
. Здесь указывается заголовок web-страницы.
, после того как задали основные параметры, закрываем нашу с вами голову сайта.
тег , внутри этого тега размещаем само тело нашего документа, то есть здесь будут отображаться все рисунки, видео записи, текст, ссылки и все, что потом будет отображаться на странице сайта.
После того как разобрались с принципом и основами написания сайта, а именно, какие теги нужно применять, где и как они используются, какую несут функцию, в первую очередь предлагаю изучить использование таблиц. Так как именно из них и состоит сам сайт.
Для закрепления результата, создадим пробную страницу. Для этого нужно:
- открыть любой текстовый редактор, для работы удобнее «Блокнот»;
- готовый документ сохраняем, но нам нужно сохранить не как текстовый документ, а как страница Интернета (html).
После всего этого у нас вышла обычная Интернет-страница. Но все составляющие нужно заносить в «Блокноте». После внесения изменений в документе, мы его сохраняем и можем закрывать. Теперь мы можем открыть и посмотреть созданную web-страницу, при помощи функции «открыть как» и выбрать подходящий браузер.
Для дальнейшей работы над своими сайтами, нужно усовершенствовать навыки работы в фотошопе. Без этого вам не обойтись, ведь сайт состоит из различных изображений и фото. Если вы желаете и дальше работать над созданием сайтов, то начинайте искать и изучать необходимую информацию.