Далее мы рассмотрим, как красиво отобразить на главной странице категории товаров в виде таблицы, состоящей из трех колонок, без использования ссылки на главную страницу VirtueMart.
Это подойдет для сайта любой тематики, хоть строительной, как https://www.okna-vinchelli.ru/katalog/zimnie_sady/, хоть нет, как наш.
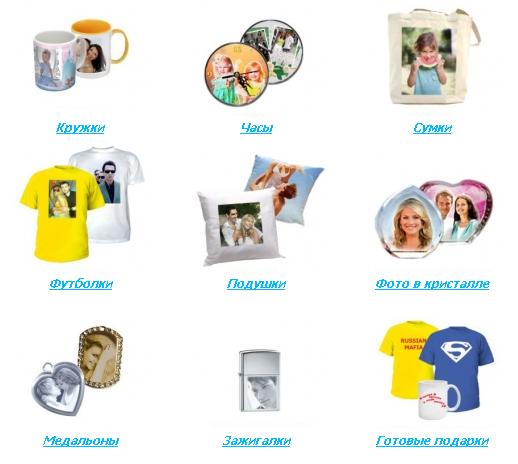
Любая работа начинается с четкого определения задачи. Предположим, что нам необходимо создать отображение категорий идентичное изображению:
Добиться этого можно двумя способами:
1. При помощи главной страницы VirtueMart, которую можно сделать главной страницей сайта.
2. С помощью стороннего модуля, который способен вывести категории с фото.
Рассмотрим эти способы поле подробно.
Способ первый: главная страница VirtueMart как главная страница сайта
Для реализации этого способа необходимо добавить ссылку на компонент в главное меню. Данная ссылка должна вести на главную страницу VirtueMart. Ее следует поставить в mainmenu на первое место и установить по умолчанию главной страницей. Войдя на сайт, посетители будут видеть перед собой главную страницу VirtueMart. Это простой и достаточно неплохой способ, но он не лишен своих недостатков.
Основной недостаток данного способа заключается в редактировании шаблона главной страницы. Для редактирования необходимо использовать код, а не настройки. В настройках можно изменить только некоторые элементы. Чтобы перейти к ним необходимо во вкладке «VirtueMart» нажать «Настройки», затем выбрать вкладку «Сайт», окно «Вид» и нажать на ссылку «Настройки».
Еще один не менее значимый недостаток – требование отобразить вместе с категориями какой-либо текст, как например, приветствие или новость. В таком случае лучше выбрать компонент главной страницы системы Joomla, но не компонент электронной торговли VirtueMart.
Способ второй: сторонний модуль для вывода категорий VirtueMart
Выводить категории товаров на главную страницу намного удобнее при помощи модуля. Его можно поместить в любую позицию или в любое место в публикации, отображающейся на главной странице. Однако на поиск подходящего модуля можно потратить много времени. Наиболее оптимальным вариантом является модуль «VirtueMart category list», разработанный www.phoca.cz. Данный модуль обладает простотой в использовании, но не очень красиво отображает товары, например, при проверке функциональности этого модуля название категории расположилось справа от фото. Если исправить модульные настройки, то можно добиться результата как на скриншоте в начале поста.
Уделим внимание настройкам, которые продемонстрированы на следующем скрине:

Количество колонок (Number of Columns) позволяет задать необходимое число колонок или товаров, которые отобразятся в одной строке.
Отображение изображений (Display Image) позволяет выбрать для категорий вывод уменьшенного изображения. Например, уменьшенные изображения категорий «Yes (Thumbnail)», вывод категорий с маленькими изображениями папок «Yes(Cathegory)» или без использования изображений.
Отображение категорий (Display Cathegories) позволяет выбрать публикацию всех категорий либо только корневых. Однако в последнем случае подкатегории не отображаются
Все остальные настройки этого модуля идентичны настройкам других модулей системы.
Как оформить главную страницу, используя категории VirtueMart
Важным моментом в красивом и корректном отображении категорий является одинаковый размер их изображений, а поскольку уменьшенные фото формируются автоматически, то они будут иметь одинаковый размер.
Важно:
1. Размер – это разрешение фото в пикселях, как например 150х150 пикс.
2. Установить необходимый размер по умолчанию для малых фото следует во вкладке «Сайт» в настройках ширины и высоты мини-изображений. Данная вкладка находится в меню «Настройки».
Еще одним значимым моментом является отображение категорий в текстовом материале на главной странице. Например, если главная страница не изменяется и должна содержать категории товаров. Чтобы это сделать необходимо:
1. Выполнить настройку главной страницы так, чтобы отображалась исключительно одна статья без ссылок и кнопок. Необходимо перейти по ссылке «Главная» в «Главном меню». Пользователь увидит окно, где справа можно указать нужные параметры. Основные параметры следует указать аналогично скриншоту.

2. На главной странице следует оставить только один текст, а все остальное отключить. Для этого можно в менеджере материалов использовать установку опции.
3. Когда на главной странице останется только одна статья, следует добавить на страницу всю нужную информацию и отобразить модуль категорий VirtueMart с изображениями. Вывод может сопровождаться некоторыми трудностями, поскольку не каждому пользователю известно, как правильно вывести модуль в тексте поста.
Вывод модуля в тексте публикации
Вначале пользователь должен опубликовать плагин «loadmodule», перейдя в «Содержимое» и выполнив загрузку модуля в материал.
Затем необходимо в настройках этого модуля в специальном поле «Позиция» вручную вписать название новой позиции, к примеру «mainpage». Важно, чтобы название позиции не совпало с имеющимися модульными позициями. После чего следует выполнить сохранение.
В текст публикации, где должен отображаться список категорий товаров, следует вписать:
После этого приветственная публикация главной страницы будет содержать список категорий с фото, что сделает ваш интернет-магазин более удобным и привлекательным.
модуль VirtueMart category list
Это подойдет для сайта любой тематики, хоть строительной, как https://www.okna-vinchelli.ru/katalog/zimnie_sady/, хоть нет, как наш.
Любая работа начинается с четкого определения задачи. Предположим, что нам необходимо создать отображение категорий идентичное изображению:
Добиться этого можно двумя способами:
1. При помощи главной страницы VirtueMart, которую можно сделать главной страницей сайта.
2. С помощью стороннего модуля, который способен вывести категории с фото.
Рассмотрим эти способы поле подробно.
Способ первый: главная страница VirtueMart как главная страница сайта
Для реализации этого способа необходимо добавить ссылку на компонент в главное меню. Данная ссылка должна вести на главную страницу VirtueMart. Ее следует поставить в mainmenu на первое место и установить по умолчанию главной страницей. Войдя на сайт, посетители будут видеть перед собой главную страницу VirtueMart. Это простой и достаточно неплохой способ, но он не лишен своих недостатков.
Основной недостаток данного способа заключается в редактировании шаблона главной страницы. Для редактирования необходимо использовать код, а не настройки. В настройках можно изменить только некоторые элементы. Чтобы перейти к ним необходимо во вкладке «VirtueMart» нажать «Настройки», затем выбрать вкладку «Сайт», окно «Вид» и нажать на ссылку «Настройки».
Вам понадобится файл макета главной страницы компонента:
components\com_virtuemart\themes\[имя шаблона]\templates\common\shopIndex.tpl.phpА также файл макета категорий главной страницы компонента:
components\com_virtuemart\themes\[имя шаблона]\templates\common\categoryChildlist.tpl.phpЕще один не менее значимый недостаток – требование отобразить вместе с категориями какой-либо текст, как например, приветствие или новость. В таком случае лучше выбрать компонент главной страницы системы Joomla, но не компонент электронной торговли VirtueMart.
Способ второй: сторонний модуль для вывода категорий VirtueMart
Выводить категории товаров на главную страницу намного удобнее при помощи модуля. Его можно поместить в любую позицию или в любое место в публикации, отображающейся на главной странице. Однако на поиск подходящего модуля можно потратить много времени. Наиболее оптимальным вариантом является модуль «VirtueMart category list», разработанный www.phoca.cz. Данный модуль обладает простотой в использовании, но не очень красиво отображает товары, например, при проверке функциональности этого модуля название категории расположилось справа от фото. Если исправить модульные настройки, то можно добиться результата как на скриншоте в начале поста.
Уделим внимание настройкам, которые продемонстрированы на следующем скрине:

Количество колонок (Number of Columns) позволяет задать необходимое число колонок или товаров, которые отобразятся в одной строке.
Отображение изображений (Display Image) позволяет выбрать для категорий вывод уменьшенного изображения. Например, уменьшенные изображения категорий «Yes (Thumbnail)», вывод категорий с маленькими изображениями папок «Yes(Cathegory)» или без использования изображений.
Отображение категорий (Display Cathegories) позволяет выбрать публикацию всех категорий либо только корневых. Однако в последнем случае подкатегории не отображаются
Все остальные настройки этого модуля идентичны настройкам других модулей системы.
Как оформить главную страницу, используя категории VirtueMart
Важным моментом в красивом и корректном отображении категорий является одинаковый размер их изображений, а поскольку уменьшенные фото формируются автоматически, то они будут иметь одинаковый размер.
Важно:
1. Размер – это разрешение фото в пикселях, как например 150х150 пикс.
2. Установить необходимый размер по умолчанию для малых фото следует во вкладке «Сайт» в настройках ширины и высоты мини-изображений. Данная вкладка находится в меню «Настройки».
Еще одним значимым моментом является отображение категорий в текстовом материале на главной странице. Например, если главная страница не изменяется и должна содержать категории товаров. Чтобы это сделать необходимо:
1. Выполнить настройку главной страницы так, чтобы отображалась исключительно одна статья без ссылок и кнопок. Необходимо перейти по ссылке «Главная» в «Главном меню». Пользователь увидит окно, где справа можно указать нужные параметры. Основные параметры следует указать аналогично скриншоту.

2. На главной странице следует оставить только один текст, а все остальное отключить. Для этого можно в менеджере материалов использовать установку опции.
3. Когда на главной странице останется только одна статья, следует добавить на страницу всю нужную информацию и отобразить модуль категорий VirtueMart с изображениями. Вывод может сопровождаться некоторыми трудностями, поскольку не каждому пользователю известно, как правильно вывести модуль в тексте поста.
Вывод модуля в тексте публикации
Вначале пользователь должен опубликовать плагин «loadmodule», перейдя в «Содержимое» и выполнив загрузку модуля в материал.
Затем необходимо в настройках этого модуля в специальном поле «Позиция» вручную вписать название новой позиции, к примеру «mainpage». Важно, чтобы название позиции не совпало с имеющимися модульными позициями. После чего следует выполнить сохранение.
В текст публикации, где должен отображаться список категорий товаров, следует вписать:
{loadposition mainpage}После этого приветственная публикация главной страницы будет содержать список категорий с фото, что сделает ваш интернет-магазин более удобным и привлекательным.
модуль VirtueMart category list